Get your foot(er) on the ground!
When setting up this blog, I ran into a simple but common problem with the original theme: the footer was floating "mid-air" when the content was shorter than the page height.
The desired solution should not nail the footer to the bottom (fixing it, thus alway showing it independently of scrolling). Also, I was looking (for the n-th time) a CSS-only solution (well, including the necessary HTML sctructure).
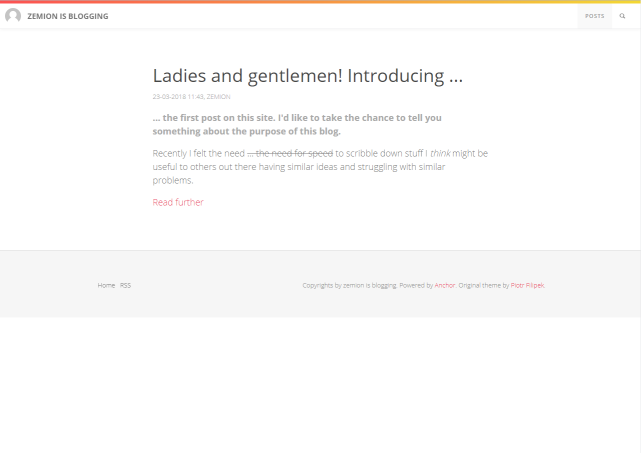
To understand the problem here's a picture of how the page looked like before the footer fix:

Fortunately, the solution was not too difficult to find. A quick google led me to this answer on stackoverflow and the linked jsFiddle. Adapting this to the theme was not too difficult. Add a
<div id="wrapper">at the beginning and a
<div id="push"></div>at the end of the header.php, closing the #wrapper in the footer.php:
</div>For the css, using a height of 9em, put
body, html { height: 100%; }
div#wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -9em;
}
div#push, footer { height: 9em; }And that's about it. Explanation: The wrapper leaves a negative margin of 9 em, "pulling up" the footer that is filling the gap. Now, when the content is shorter than the page height, the height kicks in, pushing down the footer.
When the content get's longe, the #push element takes care of the spacing at the bottom: Usually the content would flow "behind" the footer, but as the final element is an empty block of exactely the same height, this can't happen.
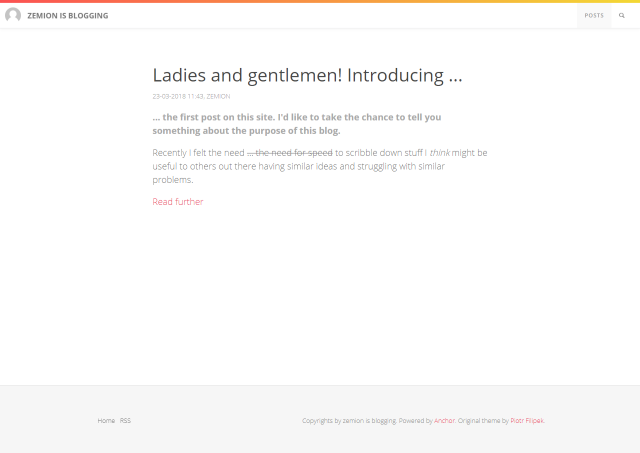
Result:

What's left to do is fixing the size when the page is viewed on mobile devices (I just say breakpoints) ... Done.